When studying HTML, CSS, and Javascript it’s hard to practice with real-world examples, so oftentimes we get stuck trying to come up with a good design and then building it.
Frontend Mentor to the recue!
Frontend Mentor offers front-end coding challenges and interesting projects to practice your HTML, CSS, and JavaScript. It is as close as it gets to work on a professional real-world project.
After creating your account, you can start one of its challeges. There are many free challenges that can get you started and give you plenty of things to play with. However, if you want take one step further, have access to premium challenges, figma and sketch design files, and private solutions, you can subscribe to the pro developer.
How does it work?
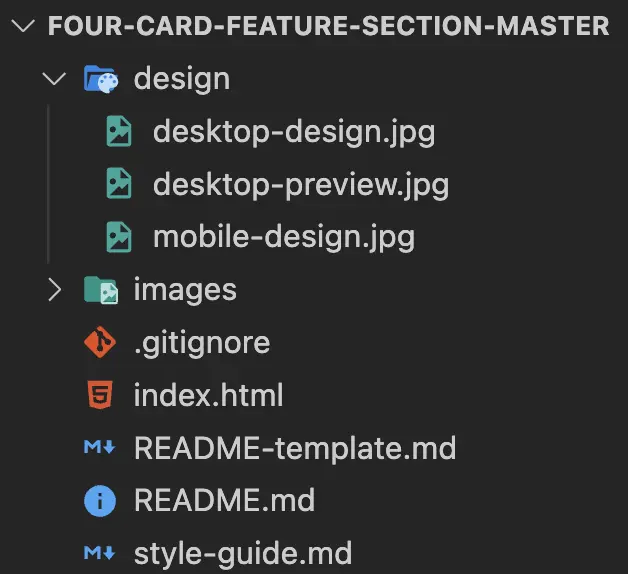
Once you start a challenge, you will download a zip for that challenge. For example the challenge Four card feature section, will give you a zip file containing the instructions, necessary images, basic design details, and the most important the design images for desktop and mobile!

These files are all you need to start hacking your front end!
After the challenge is complete you can submit it and get feedback from the community! That’s excellent!
I’ve been playing with some challenges myself, (the image of the banner is from my own implementation of the Four Cards feature section).
I’m not a Frontend specialist by no means, but you can find my solutions so far on my GitHub repository.
What about you? Do you know any other tool that offers such an immersive and near-real-world experience?